Ever wonder why your server has to take the performance hit for someones crazy 8000x8000 photo for your image fields? Wonder no more! With client side resizing you'll be able to benefit from HTML5 canvas feature, FileReader, and Image functionality. This allows for the image to be resized and converted to raw image data for uploading! Meaning it's resized to your image fields specifications before it's uploaded and eliminates the performance hit your server would otherwise take.
It does this by shutting off the upload input to stop the upload and adds a hidden input with the resized image data. This image data is then turned into a tmp file and validated accordingly, but don't worry as the data it self is also validated server side. For this example we'll use the below sample image (resized for this page, but it's much larger than shown).

Below are some details about how the data submits.

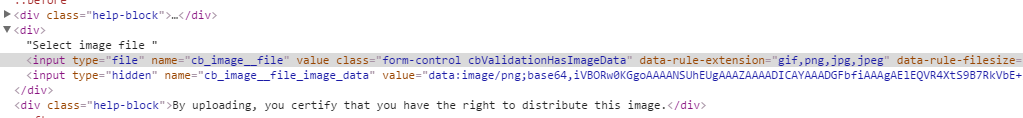
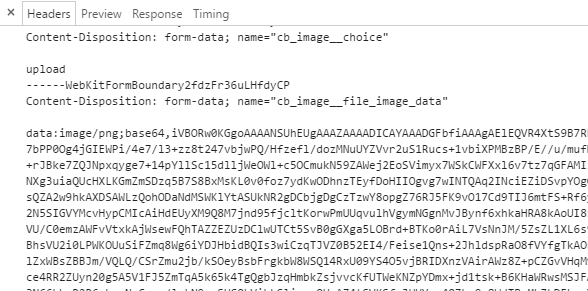
You'll notice the newly generated hidden input in the DOM will be directly below your file input. This is a quick way to check if your image was converted or if your browser even supports this functionality. All modern browsers and mobile devices SHOULD, but if they don't it won't cause problems and will just upload as normally. You'll notice the POST data now no longer contains the file, but its data.

This is very important as we do not want to send the file for uploading to PHP tmp. Those resources now do not need to be allocated for processing the 1200x600 sample image. Now for the result of all of this.

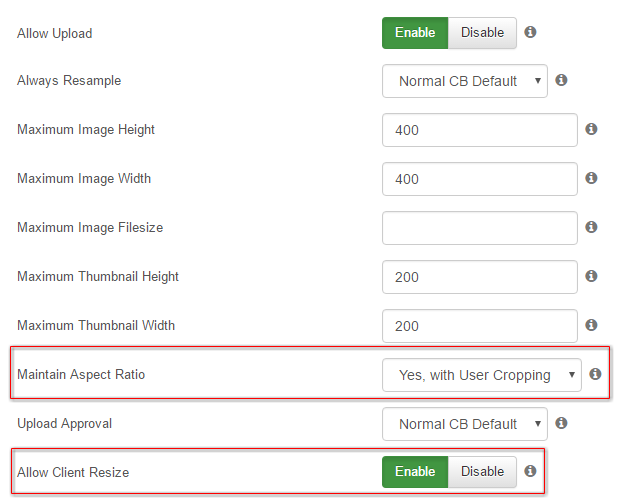
This is a fantastic way to lessen the burden on your server when processing image fields. This functionality will also be extended to be used in CB Gallery in a later release. The question is what comes next after this? Well hopefully client side cropping! With client side cropping your users aren't forced to have the center of an image cropped. They can not select how they want their image cropped. This is done by setting "Maintain Aspect Ratio" to "Yes, with User Cropping" as follows.

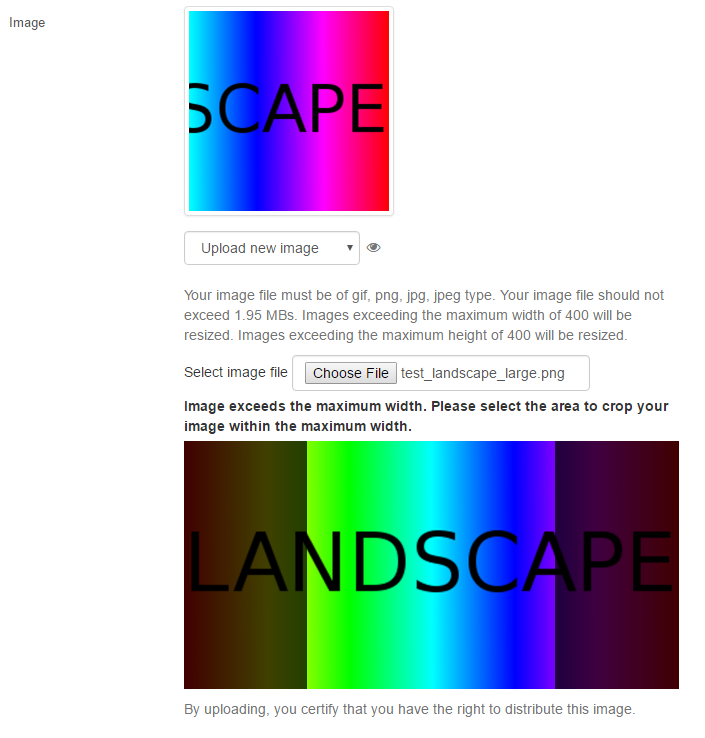
Now for the fun part. When an image is uploaded and it exceeds the maximum dimensions it will downscale, but it will keep its aspect ratio. So lets say the width is too large. This means it needs to be cropped. Immediately after selecting a file all of these checks are executed and a cropping usage is shown below the field if necessary. Example as follows.

This functionality applies to all image fieldtypes so now it's easier than ever to have nicely squared avatars!
Note this does not work on mobile devices at this time due to jQuery UI not listening to mobile touch events. This will be fixed in a later CB release where those events are properly mapped.

