It's here! The all new Template Builder functionality as part of CB Template Changer plugin has arrived. It's now easier than ever to customize CBs styling to fit any site. Check it out below!
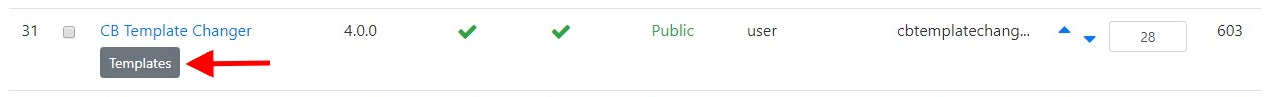
This great new advancement for CB Template Changer will generate fully functional CB template plugins automatically. With just a few color parameter changes you could have an entirely new CB site! Lets start first with how to get started. First you'll need to install at least CB Template Changer 4.0.0. Once done head over to CB > Plugin Management and under CB Template Changer click the Templates button as shown below.

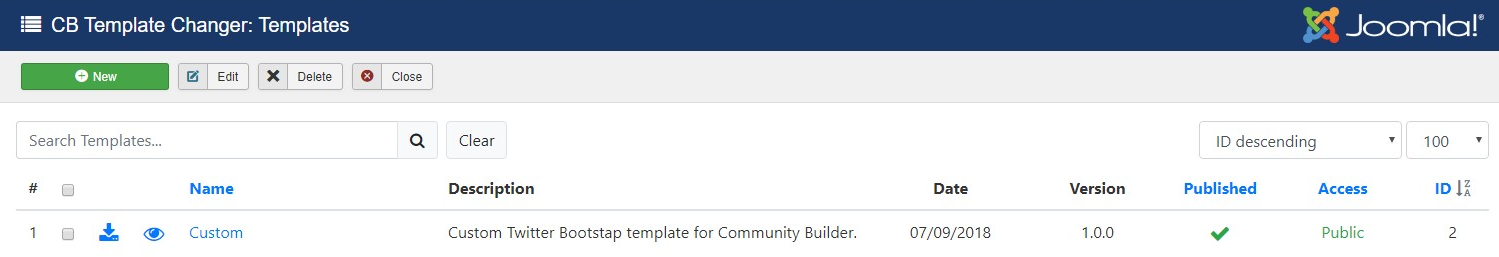
Now you'll be on the templates list. This is where you'll be creating new templates for CB and managing those new templates. If you have at least one custom template for example you'll see the below.

To the left of Name is a Download and Preview icon. Clicking these will perform their respective tasks. More specifically the download button will download your custom CB template plugin so it can be shared and installed on other CB sites. The Preview icon will open up your frontend profile page with your new template being used. Note for previews you must be logged in on frontend as a CB Moderator.
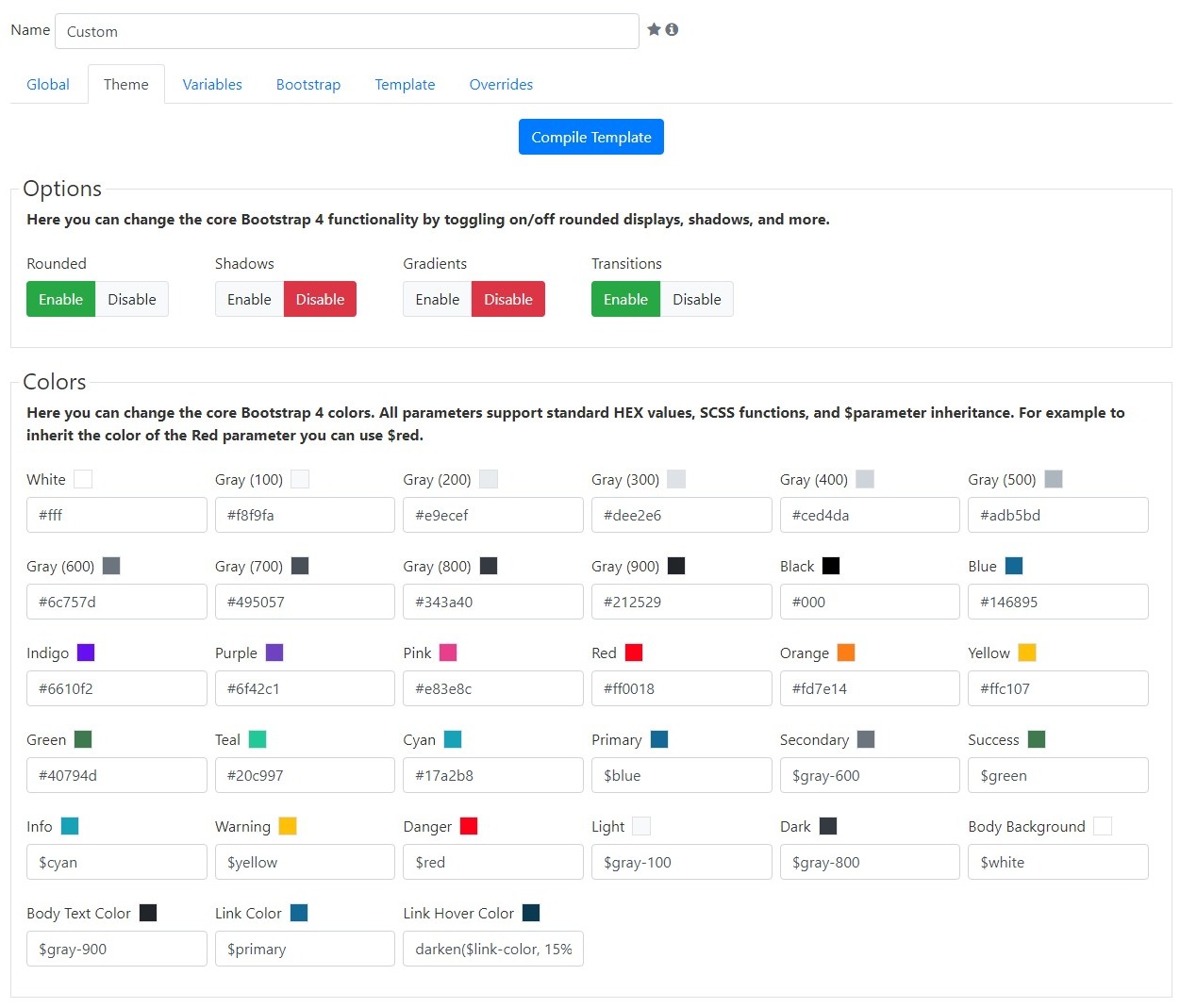
When creating a new Template you can immediately click to the Theme tab to begin customizing your template. You'll notice a few parameters under the Global tab that can be useful for organizing your templates such as Version, Description, etc.. Back to Theme tab you'll see the below.

Here you can change all the core Bootstrap 4 color variables. These are wide reaching variables and modify Bootstrap and CBs own Template file globally. Here you can customize your template to best fit your site. You'll notice some of these colors appear to be a variable such as $red. This allows the color to be inherited. So for example Danger is using $red, which is just inheriting the Red parameter. This is a great way to avoid having to supply duplicate colors. In addition to parameter based inheritance you've full access to SCSS functions like darken as shown above.
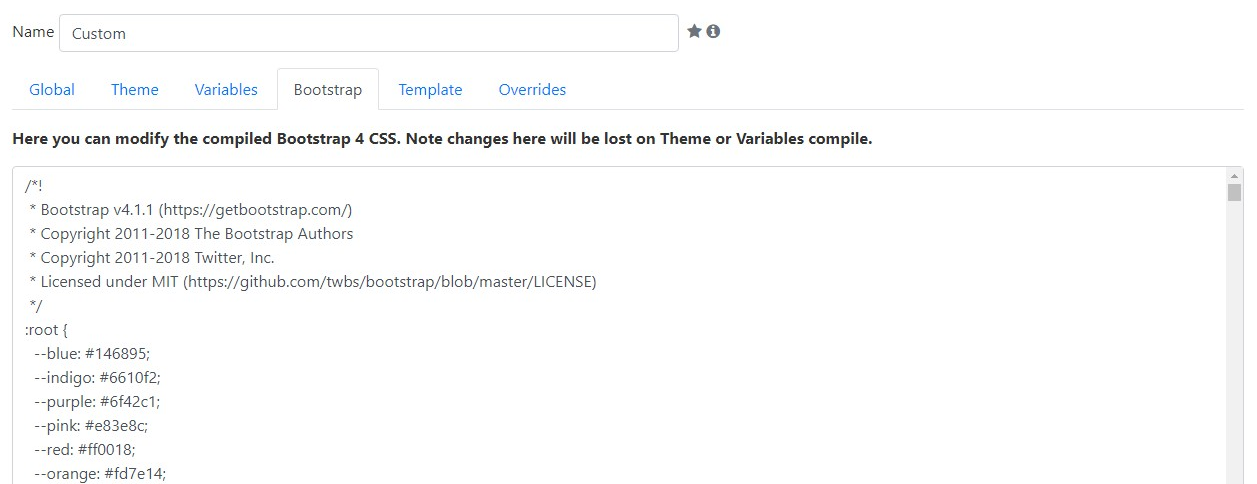
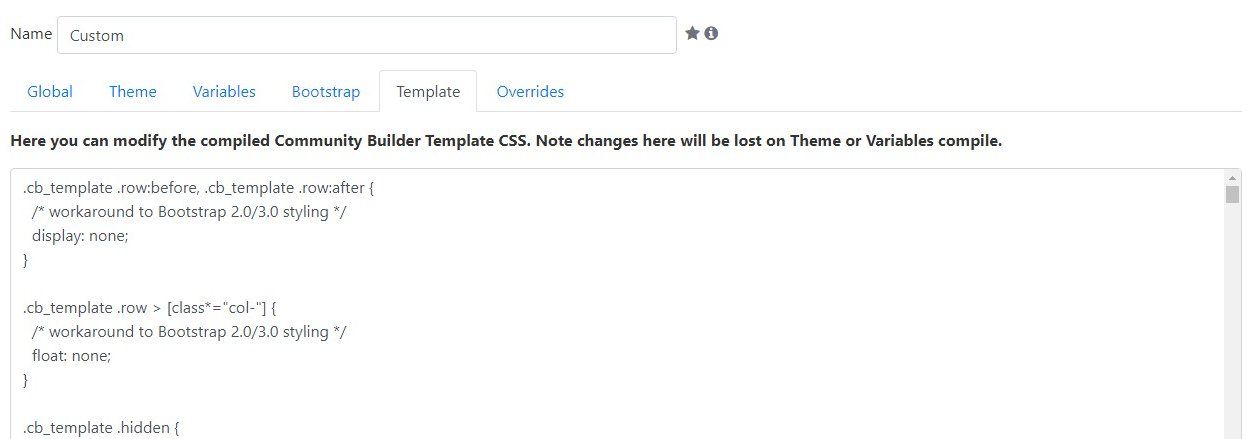
Once you're done modifying the colors to your liking go ahead and click Compile Template. You'll notice the button gray out and a load icon appear. Just give it some time while the compiler works its magic. Once it finishes you'll see a success message. Now you can click over to the Bootstrap or Template tab to check out your newly generated CSS, which should look similar to the following.


If you're satisfied with your changes you can now click Save on the toolbar at the top to generate your CB template plugin. Do not forget this step as compiling the template does not save it!
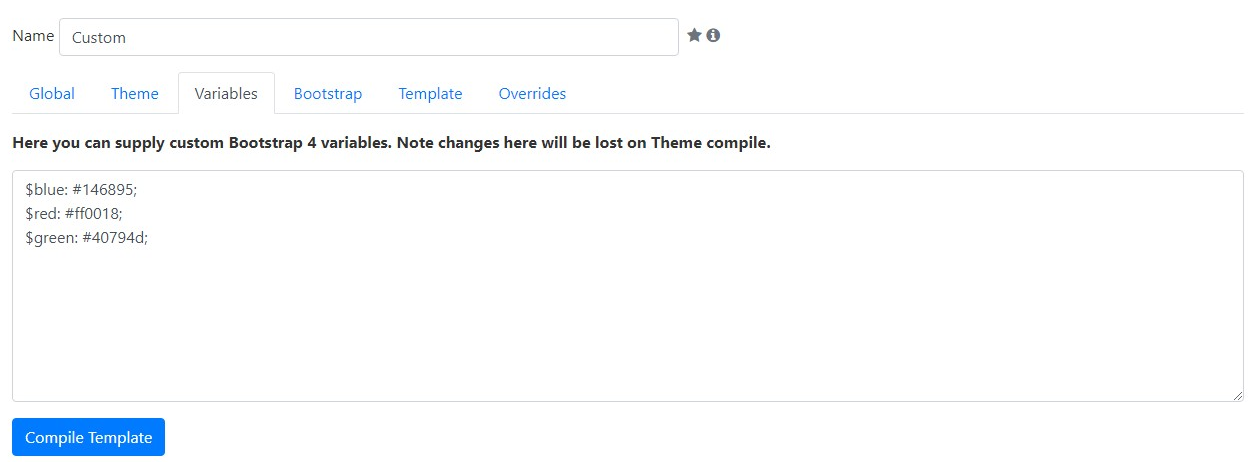
For those more tech savvy you may have noticed the Theme tab provides a very few amount of Bootstrap 4 variables. This is to keep things simple and easy. For more advanced usage click over to the Variables tab as shown below.

This tab contains your custom Bootstrap 4 variables that'll override the Bootstrap 4 defaults. Here you can supply your own SCSS variables to fully control how Bootstrap 4 compiles. Don't forget to click Compile Template after changing the variables to generate new Bootstrap and Template CSS.
You can also use the excellent Bootstrap builder site https://bootstrap.build/ to generate and live preview a customized Bootstrap 4. Once done simply click Export > _variables.scss. Once downloaded open _variables.scss and copy the contents to your Variables tab then click Compile Template.
I hope everyone enjoys the new Template Builder functionality and look forward to seeing what everyone comes up with in customizing CB! Please keep in mind when CB is updated you may want to recompile your template now and again to update your CSS. Don't worry about dealing with any PHP as it's inherited automatically from CBs default template.
Don't forget to select your newly created template within CB > Configuration > User Profile to start using it!