A new release for CB Field Groups has arrived with some great new features to customize how your field groups are presented to your users. Check out the details below!
First up is an improvement to how fields on tabs other than the same tab the field group field is on. If a field is on a different tab and that tab is in a not shown on profile position it will now respect that when displaying the field group field on profile. So for example in this case those fields won't be displayed when viewing the profile, but can still be substituted in normally.
Next up is field icons were not being output for field group fields. This caused a problem where if you enabled privacy controls for the field group field those privacy controls would not display. The same is applied to profile display, required, and description icons. This has now been fixed so field group fields can display field icons as any other field does.
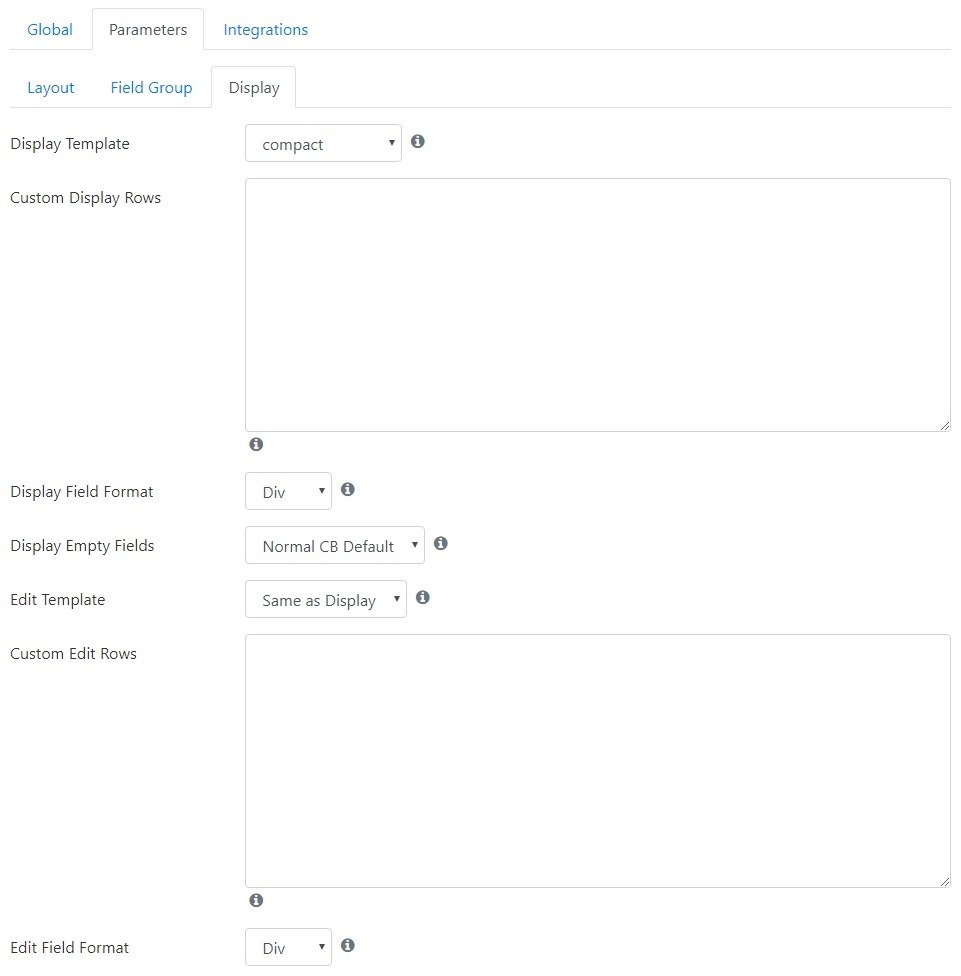
Now for the big new feature. You can now provide substitution templates for field group field rows. So a group of fields is called a row. You add new rows using the add button during edit. Those rows typically just output the fields normal HTML 1 after another. There is support for templates using PHP, but often that's just too complicated for simple styling needs. New parameters have been added so you can now provide substitution supported HTML to quickly and easily customize how those rows are output. Check it out below.

The custom row parameters support normal field substitutions in addition to some new custom ones. Specifically [title_FIELD_NAME] for outputting a fields title, [description_FIELD_NAME] for outputting a fields description, and [field_FIELD_NAME] for outputting the actual HTML of the field. In addition to this you can now select how the fields are formatted. By default this is always a div element and is what it is currently output as in 1.2.0 and older. You can select from div, span, and none. It's recommended to use span if you need inline usage. None is provided for raw output without any HTML, but it may not work with all features since some features depend on the surrounding HTML exists.
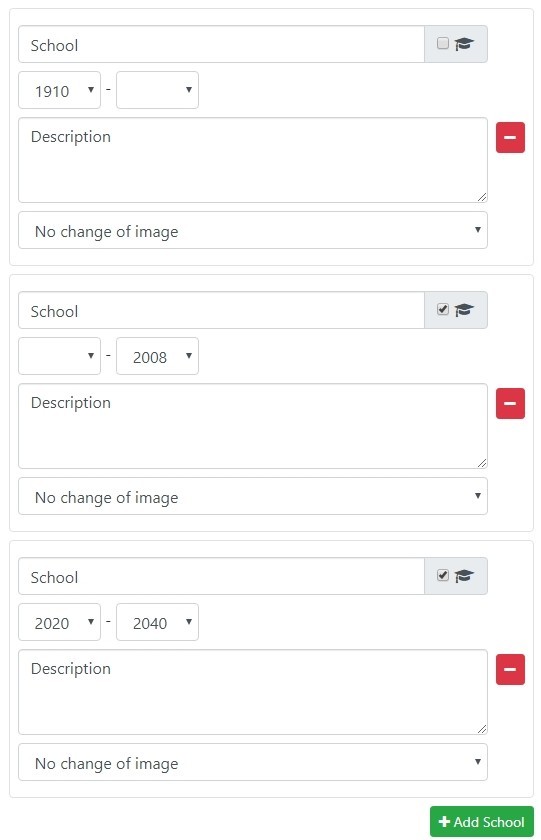
For and example of how to use this lets take a look at the upcoming Quickstart package and its Education section which uses a Field Group field. Using entirely these parameters are some CSS added to CBs CSS Override feature you can have the below edit display.

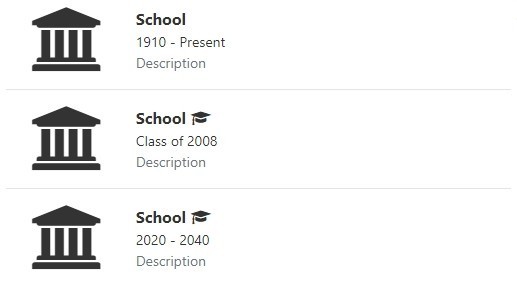
The school is just a text fields and the graduated checkbox is just a checkbox field. We've rendered them inline using the span formatting and by providing custom HTML powered by some Bootstrap 3 grid classes to make a nice inline display. The year fields are actually just 2 Date fields with their output changed to only display year then rendered side by side giving a date range. This and more is possible with the new parameters. Take a look at a customized display using entirely HTML and some substitutions.

A lot of great new combinations are possible now. You can find the full changelog on our forge below.
https://forge.joomlapolis.com/projects/cb-field-groups/issues?query_id=156