Overview
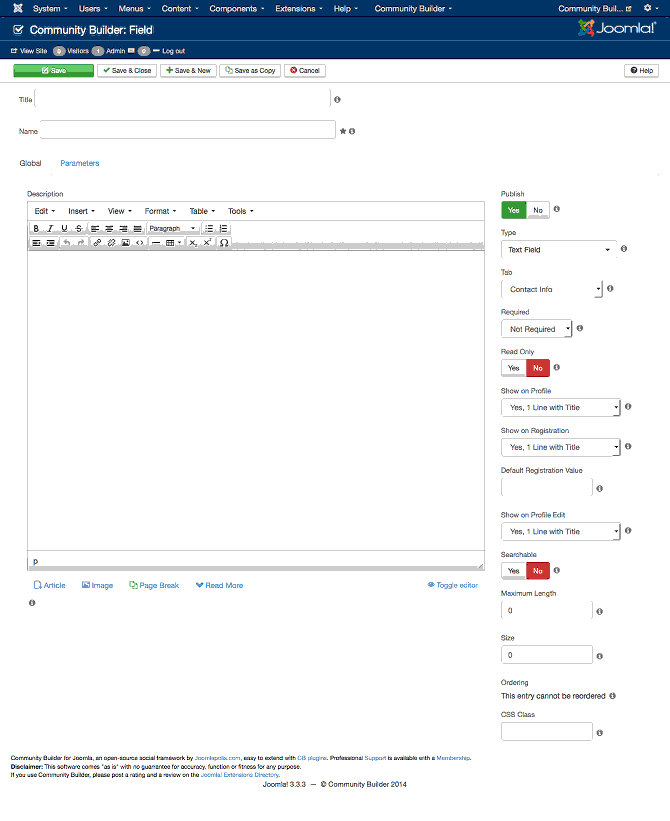
Community Builder Field Management Edit interface.
Description
In this screen you edit an existing field or create a new one.
How to access
You can access the Community Builder Field Management Edit page by clicking on the top menu bar, Components → Community Builder → Field Management or Community Builder → Field Management and clicking in the New button or selecting an existing plugin (ticking on the check-box) and clicking on the edit button. You can also directly create a new tab from the Community Builder → Field Management → Add New Field menu.
Details
Each core field has two main tabs of its own containing configuration parameters:
- Global. Contains basic configuration parameters for each tab.
- Parameters. Contains field specific configuration parameters that depend on the field type and are further organized in following sub-tabs:
- Layout
- Display
- Validation
Screenshot

Global tab Settings
The Global tab of every Community Builder tab has the following settings:
- Title. The text to be displayed as a field title.
- Description. Optional tooltip message describing the field that will be shown during profile editing.
- Publish. A Yes/No toggle button to publish or unpublish a field.
- Type. The field type. The following fieltypes are initially available (list may be expanded by CB plugins):
- Check Box (Single)
- Check Box (Multiple)
- Date
- Datetime
- Drop Down (Single Select)
- Drop Down (Multi-Select)
- Email Address
- Editor Text Area
- Text Area
- Text Field
- Integer Number
- Radio Buttons
- Web Address
- Image
- Password
- Custom HTML
- File
- Video
- Audio
- Rating
- Points
- Terms and Conditions
- Forum Status
- Tab. The tab this field is placed on.
- Required. A Yes/No toggle to make field required during editing.
- Read Only. A Yes/No toggle to make field read-only during frontend profile editing.
- Show on Profile. Sets how the field should be displayed during frontend profile viewing. Options are:
- No
- Yes. 1 Line with Title
- Yes, 1 Line with Empty Title
- Yes, 1 Line without Title
- Yes, 2 Lines with Title
- Show on Registration. Sets how the field should be displayed during registration form viewing. Options are:
- No
- Yes. 1 Line with Title
- Yes, 1 Line with Empty Title
- Yes, 1 Line without Title
- Yes, 2 Lines with Title
- Default Registration Value. Input the default value for this field during the registration process.
- Show on Profile Edit. Sets how the field should be displayed during frontend profile editing. Options are:
- No
- Yes. 1 Line with Title
- Yes, 1 Line with Empty Title
- Yes, 1 Line without Title
- Yes, 2 Lines with Title
- Searchable. Select is this field is searchable from user lists or not.
- Maximum Length. Optionally input the maximum number of characters for this field.
- Size. Optionally inpu the size of the HTML input for this field.
- Ordering. A drop-down parameter used to specify the ordering of this field in relation to other fields placed on the same tab.
- CSS Class. Optionally input the CSS class for this tab and its content. Seperate multiple classes with spaces.
Note: Some of the Global tab parameters will not appear for certain field types as not applicable.
Parameters Layout tab Settings
The Layout tab has the following parameters:
- Profile Value Layout. Optionally input substitution supported value layout on profile view. Layout determines how a field value is rendered on display. Substitute in the fields value with [value]. If left blank will default to [value].
- Profile Edit Value Layout. Optionally input substitution supported value layout on profile edit view.
- Userlist Value Layout. Optionally input substitution supported value layout on userlist view.
- Registration Value Layout. Optionally input substitution supported value layout on registration form view.
- Prepare Layouts Using Content Plugins. Allow Joomla content plugins to process profile data.
- Icons Display. Select how Icons are shown. Options are:
- Normal CB Default
- No Icons
- Only Required Icon
- Only Profile and No Profile Icons
- Only Required and Profile Icons
- Only Info Icon
- Only Info text
- Only Required and Info Icons
- Only Required Icon and Info text
- Only Profile and Info Icons
- Only Profile Icon and Info Text
- All Icons (Required, Profile, and Info)
- All Icons (Required and Profile) and Info Text
Parameters Display tab Settings
The Display tab has the following parameter:
- Placeholder Value. Optionally input substitution supported for HTML placeholder attribute value.
Parameters Validation tab Settings
The Validation tab has the following parameters:
- Minumum Length. Minimum length of content.
- Authorized Input. Available options are:
- Any String ( /.*/ )
- Single Word ( /^[a-z]*$/i )
- Error in case of invalid input. Enter message to be displayed if this validation fails.
- Multiple words with spaces ( /^([a-z]+ *)*$/i ).
- Error in case of invalid input. Enter message to be displayed if this validation fails.
- Single a-z,A-Z,0-9,_ word ( /^[a-z]+[a-z0-9_]*$/i ).
- Error in case of invalid input. Enter message to be displayed if this validation fails.
- At least 6 chars, 1 a-z, 1 A-Z, 1 0-9, 1 special.
- Error in case of invalid input.
- Custom PERL regular expression.
- Perl Regular Expression
- Error in case of invalid input.
- Forbidden words at registration. Comma ( , ) separated list of words.
- Forbidden words in user profile edits. Comma ( , ) separated list of words.
Toolbar
At the top you will see the toolbar:
![]()
The functions are:
- Save. Save form and stays on current page.
- Save & Close. Saves and closes form returning to previous page.
- Save & New. Saves form and opend new field form.
- Save as Copy. Saves a copy of this form.
- Cancel. Cancels changes and returns to previous page.
Related information
- none
In addition to this online reference it is highly recommended that
you download the latest CB Primer Book here!