The CB Query field plugin (version 5.0.2 or better) supports 5 additional field types that get their select values from a database query.
These new field types are:
- Query
- Query Check Box (Multiple)
- Query Drop Down (Multi-select)
- Query Drop Down (Single Select)
- Query Radio Buttons
You can create as many CB Fields as you want of each field type.
The fields work just like their core counterparts but instead of having to provide a static list of values for each field, you can give an SQL query that generates the list of values. These queries can also be configured to dynamically refresh themselves when another CB field is updated using CB Core Fields Ajax.
Our use case is to create 3 CB Query Single Select drop down field based on data stored in a database table:
- A USA State field (cb_usastate)
- A USA City field (cb_usacity)
- A USA Zip field (cb_usazip)
To demonstrate this use case implementation we have prepared an sql statement file with relevant usa state, city and zip code data:
- usa_zips.sql file
You can download this file and use phpmyadmin to import it to your Joomla database.
Once successfully imported you should have a new table (and populated data) in your database named: usa_zips
With the latest CB Query field plugin (version 5.0.2 or better) installed and published you will be able to implement the cb_usastate field as follows:
- Create a new CB Field from CB Field Management area
- Select the 'Query Drop Down (Single Select)' type for your new field
- Give the field a name (e.g., usastate) and a title (e.g., USA State)
- Populate the Query parameter area of the field with:
SELECT DISTINCT `state` FROM `usa_zips` ORDER BY `state` - Set the 'Value Column' parameter to state (this way the 2 character iso code will be stored in the CB database)
- Set the 'Label Coumn' parameter to state (this way the drop down field will display the country names for selection)
- Keep the 'Group Column' parameter empty
You should then configure the cb_usacity field as follows:
- Create a new CB Field from CB Field Management area
- Select the 'Query Drop Down (Single Select)' type for your new field
- Give the field a name (e.g., usacity) and a title (e.g., USA City)
- Populate the Query parameter area of the field with:
SELECT DISTINCT `city` FROM `usa_zips` WHERE `state` = '[cb_usastate]' ORDER BY `city` - Set the 'Value Column' parameter to city
- Set the 'Label Coumn' parameter to city
- Keep the 'Group Column' parameter empty
- Configure the Update On parameter in Integrations > CB Core Fields Ajax to your previously created cb_usastate field
Finally, you should configure the cb_usazip field as follows:
- Create a new CB Field from CB Field Management area
- Select the 'Query Drop Down (Single Select)' type for your new field
- Give the field a name (e.g., usazip) and a title (e.g., USA Zip code)
- Populate the Query parameter area of the field with:
SELECT `zip` FROM `usa_zips` WHERE `city`='[cb_usacity]' AND `state`='[cb_usastate]' ORDER BY `zip` - Set the 'Value Column' parameter to zip
- Set the 'Label Coumn' parameter to zip
- Keep the 'Group Column' parameter empty
- Configure the Update On parameter in Integrations > CB Core Fields Ajax to your previously created cb_usastate and cb_usazip fields
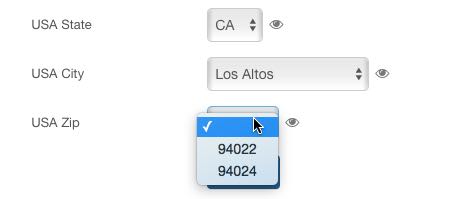
On completion your three fields will display on our CB registration page like the following screenshot: